
Virtual Museum
The museum app allows people access to virtual experiences from any location.
The project includes interviews with potential users and content that was created based on analysis.
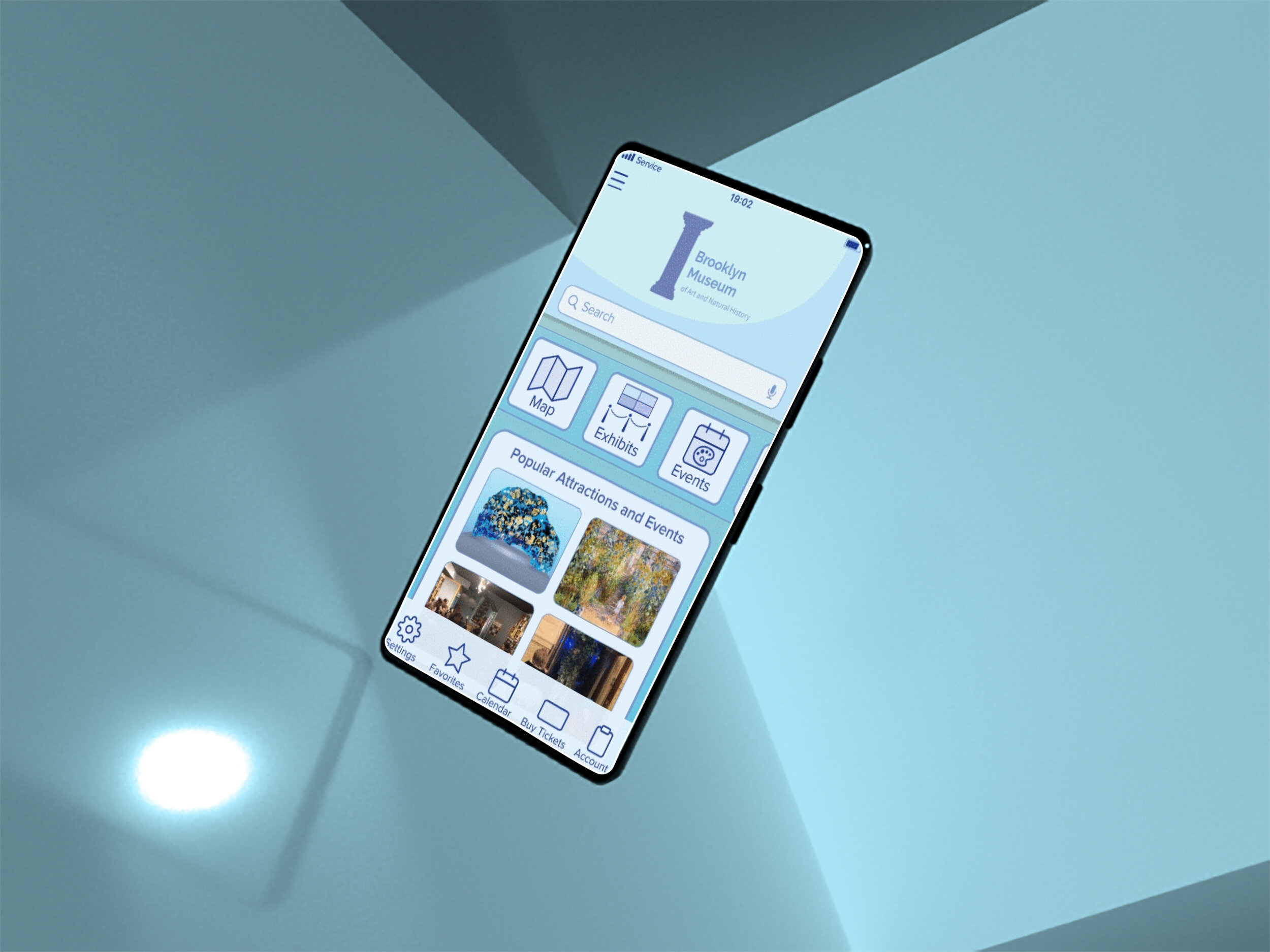
Low-fidelity(Left) and high-fidelity(Right) prototypes that were created using Figma.
Interviews
Based on the idea of creating a virtual museum app, I interviewed potential users of the app based on their interest in museums. The interviews show us perspectives from a diverse range of people with different abilities and backgrounds. I told them they could use any name that they want so most of them chose different names, including one person who wanted to use an emoji as their name.
Because the interviews involve a lot of text, I included the button above to open a PDF containing the interviews.
Personas
The following content are creations for the museum app project. The personas are fictional characters that were created from research. It is a method that allows me to focus a product on the needs of potential users. I also think it is a very interesting way to create characters and it makes me feel like a writer that is bringing people to life.
Persona 1 - Donna
Persona 2 - Ye
Storyboards
I used persona 1 for these storyboards to help visualize how the AR feature would work with the virtual museum app.
Close-up storyboard: The close-up storyboard focuses on a user navigates from the homescreen to a meteorite and uses the AR feature to see the meteorite in augmented reality.
Big Picture storyboard: The big picture storyboard shows the story of how the user downloads the app, finds a meteorite, views it in AR and shares the experience with her daughter.
Wireframes
The top 3 icons are custom icons. I made the home icon look more like an ancient home by the proportions of the roof. I made an icon that I hope conveys augmented reality, and I made a screenreader icon. The other icons are ones I found in kits on Figma.
Just added the hamburger menu throughout the app to open homescreen overlay.
Esquel Meteorite
I created this vector image to be the popular attraction of the museum.
5/8/2021 - Adding some color to the mockups and also creating color styles that can apply to all the screens in the project. Showing a custom logo, fonts, colors and icons.
Sticker Sheet
5/13/2021 I am starting to change the design of the homescreen so that it can feel more balanced and follow some of the conventions of mobile phone apps.
Accessibility check on contrast using a plugin called Stark. The dark blue reads well over the light blue.
New icons
Settings with accessibility considerations.
Exhibits/Meteorites
Research
Interested to see more of the research I put into this project? I included these buttons at the end that link to PDFs that contain information on the different stages of research that helped guide my design decisions.

















